
Adăugarea unui articol în WordPress
Un blog, sau un site, pe WordPress permite administrarea conținutului, indiferent de tipul acestuia: texte, fișiere, imagini, audio, video și altele. Pentru a se afișa cât mai bine și în conformitate cu dorințele voastre trebuie să cunoaștem modul de organizare a informației pe WordPress. Avem astfel:
- categorii (categories)
- articole (posts), organizate în categorii
- pagini (pages)
- meniuri (menus)
- autori (authors)
- etichete sau taguri (tags), se atașează articolelor
- comentarii (comments), sunt scrise de vizitatori la articole
- imagini (images), se pot grupa în galerii foto
- fișiere multimedia audio sau video
- fișiere diverse (pdf, docx și altele)
Primele patru elemente sunt esențiale, restul fiind opționale.
Adăugarea unui articol în WordPress
Articolul este elementul cel mai des folosit pe un blog, sau site de mass-media, dar și pe un site de prezentare a unei firme, la secțiunile comunicate de presă și anunțuri. Așadar, cum se adaugă, setează și publică un articole pe WordPress?
După autentificare se poate vedea în partea stângă meniul principal al Panoului de control. Printre primele meniuri se poate vedea Articole (Posts). Dacă dați click pe meniu se va deschide un submeniu, ca în figura de mai jos:
Să le luăm pe rând.
Vezi toate articolele din blog
Rezultatul accesării meniului Toate articolele este o listă cu articolele din blog. Articolele vor fi afișate în ordinea descrescătoare a datei, ultimul adăugat fiind primul afișat.
Despre administrarea articolelor vom vorbi în alt tutorial WordPress.
Important acuma este să vedeți lista de articole, în imaginea de mai jos sunt articolele din site-ul Tutoriale WordPress la momentul scrierii acestui articol. Observați că deja din listă se pot vedea elementele descrise mai sus: autor, categorii, etichete, data, numărul de comentarii.
Adaugă articol
Pentru a adăuga un articol avem patru căi:
- din meniul anterior, din stânga Panoului de control: Adaugă articol
- din fereastra Toate articolele, butonul de sus: Adaugă articol
- din partea de sus a Panoului de control, acolo unde se vede un + Adaugă și selectăm Articol (sau direct pe +Adaugă, acest buton fiind implicit setat să deschidă interfața de adăugare articol)
 ,
, - de pe partea publică din meniul implicit al WordPress-ului, din partea de sus (sau direct pe +Adaugă, acest buton fiind implicit setat să deschidă interfața de adăugare articol)

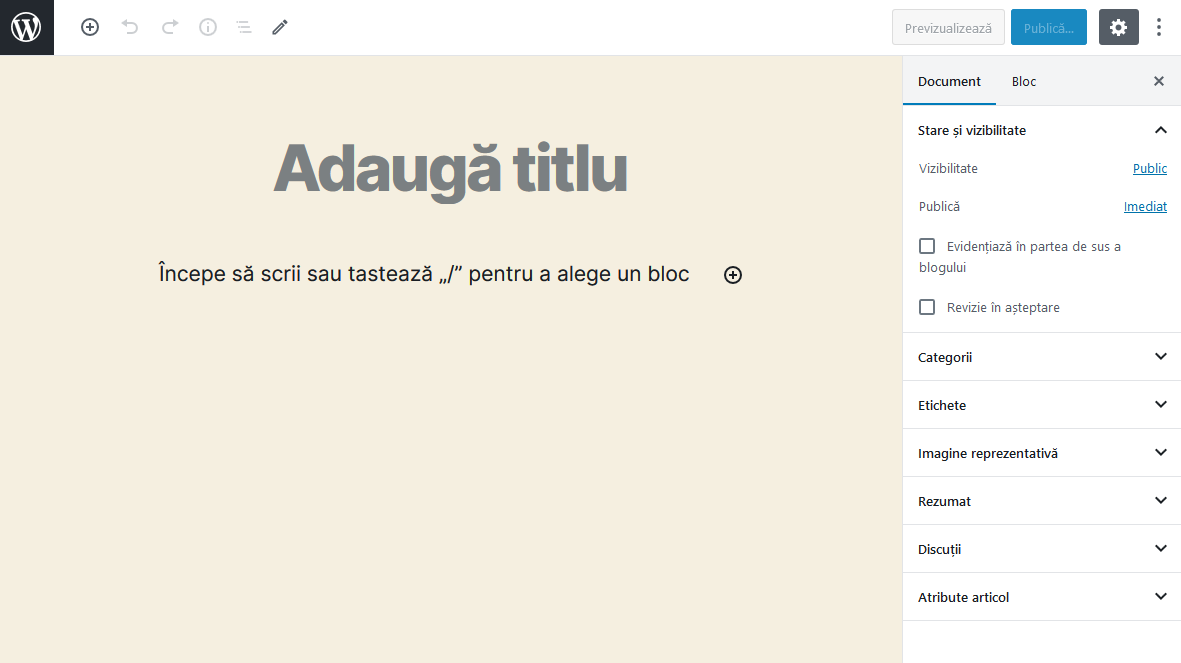
Indiferent de calea alesă vom vedea aceeași fereastră:
Atenție! dacă anterior ați instalat editorul clasic, fereastra ce adăugare articol va fi diferită, ca în figura de mai jos:
Indiferent dacă utilizați editorul cu blocuri sau editorul clasic, elementele articolului sunt aceleași:
- titlul
- conținutul cu meniu
- stare și vizibilitate
- categorii
- etichete
- atribute articol
- imagine reprezentativă
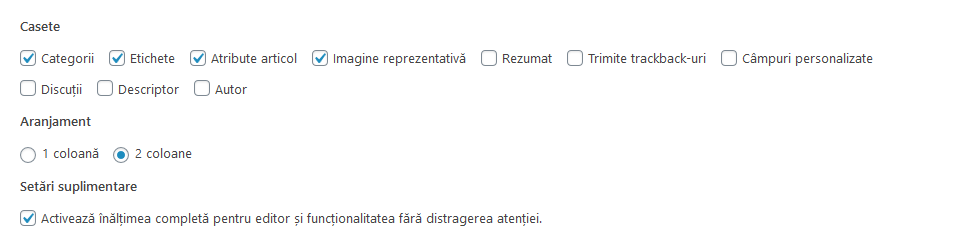
- alte opțiuni ce se pot vedea din partea de sus: Opțiuni ecran
Adăugarea titlului
Adăugarea titlului unui articol în WordPress se face prin completarea câmpului numit: Adaugă titlu. În versiunea cu blocuri este partea a paginii, în versiunea clasică are un câmp separat, special rezervat. În ambele situații rezultatul este același.
Adăugarea conținutului
La partea de conținut cele două variante de editare, cu blocuri, clasică, oferă soluții diferite.
a. editorul clasic
Am adăugat mai multe paragrafe:
Observați că deasupra zonei de text este un meniu, care începe cu meniul derulant: Paragraf. Butoanele sunt asemănătoare celor din suitele de office. Cu ajutorul lor puteți formata textul: îngroșa (bold), înclina (italic), face liste cu puncte sau cu cifre (neordonane și ordonate), insera citate, alinia textul la stânga, central sau la dreapta, insera legături către alte pagini, insera tagul „citește mai mult” (util pentru prima pagină și arhive în unele teme). Ultimul buton, cel din dreapta deschide un al doilea meniu:
Acest al doilea meniu adaugă noi funcționalități: tăiere (barare) text, linie orizontală, culoare text (foarte util în prezentări), lipește ca text (dacă ați copiat în clipboard text din alte surse e bine să-l lipiți în articol folosind acest buton – astfel se curăță textul adus de orice cod suplimentar nedorit), ștergere formatare (dacă dorim să ștergem anumite formatări dintr-un text mai mare, de exemplu bolduirile, sublinierile, culorile, folosirea acestu buton ușurează munca), caracter special (conține o colecție de semne mai puțin folosite, de la literele grecești, la semne matematice și altele), identare micșorată, identare mărită (mută tot textul selectat, sau paragraful dorit, cu o mărime la dreapta), revenire (dacă ați greșit ceva apăsați pe acest buton și reveniți, scurtătura cunoscută și din alte programe este ctrl+z), refacere (este inversul revenirii). Ultimul buton cu semnul întrebării deschide o listă cu scurtăturile cele mai uzuale. Folositoare dacă lucrați mult în acest editor.
În afara acestor butoane în partea de sus a câmpului de conținut mai puteți vedea două taburi, din care primul este activ și un semn cu săgeți.
Cele două taburi oferă două perspective asupra textului introdus:
- Vizual: textul introdus este așa cum va apărea pe partea publică, formatările sunt prezentate la nivel vizual, făcând munca mult mai ușoară, este recomandabil să folosiți acest mod de scriere;
- Text: textul este descompus la nivel de coduri html. O să vedeți formatările specifice limbajului html. Acest mod este utilizat de editorii avansați la depanarea unor texte mai complicat formatate, la introducerea de coduri speciale (java script sau css), sau de elemente neuzuale. Este recomandabil să utilizați acest cod după ce aveți un minim de cunoștințe de html.
Semnul ca o cruce cu săgeți elimină meniul din stânga și colona din dreapta cu casetele de setări lăsând vederii doar zona de editare. Testați și această funcționalitate, s-ar putea să o îndrăgiți.
Adăugarea unei imagini
Folosind butonul Adaugă fișier Media puteți adăuga în articol o imagine, un fișier audio, video, sau de alt tip sau o galerie foto.
Adăugarea unei imagini este tratată într-un alt tutorial: adăugarea de imagini în WordPress.
Setarea articolului
Așa cum am spus mai sus articolul are câteva setări. Una din cel emai importante și oblogatorii este setarea unei categorii. Articolele se grupează după categorii, se afișează în funcție de dată și pot fi filtrate după etichete. Să facem aceste setări.
Vezi: crearea și administrarea categoriilor în WordPress.
In partea dreaptă deschideți caseta Categorii și selectați una din categoriile existente. Dacă nu selectați nicio categorie articolul va fi pus implicit în categoria principală. Această categorie poartă numele de Fără categorie. Numele se poate schimba din secțiunea Categorii.
Etichetele sunt opționale. Ele sunt folosite pentru a individualiza un articol și pentru a crea filtre suplimentare. Foarte utile în mass-media dacă sunt folosite cu atenție (să nu fie prea multe, să nu fie greșite și altele).
Vezi: crearea și administrarea etichetelor în WordPress.
Imaginea reprezentativă deși opțională este necesară. Rolul ei este, așa cum sugerează și numele, de a reprezenta articolul vizual în fața vizitatorului. Imaginea reprezentativă trebuie să fie mai mare de 200 px pe orice latură a ei. Ea este folosită de multe teme pentru a completa vizual articolul, pe prima pagină și în arhive. De asemenea dacă trimiteți articolul pe facebook această imagine va apărea în feed și va îmbunătăți percepția articolului.
Vezi: rolul imaginii reprezentative în WordPress
b. editorul cu blocuri
În cazul editorului cu blocuri marea diferență apare în zona de conținut și adăugare fișiere media. Casetele pentru categorii, etichete și imagine reprezentativă, chiar dacă sunt un pic diferit aranjate, sunt în esență la fel ca în cazul editorului clasic.
Așadau, după introducerea titlului trebuie creat un nou bloc. Blocurile sunt casete speciale, distincte în cadrul articolului. Ele sunt de mai multe tipuri și pot fi șterse, respectiv transformate într-un alt tip de bloc sau mutate mai sus, mai jos. Acest tip de editare oferă o mai mare flexibilitate de aceea este tot mai folosit.
Multe pluginuri (module) adaugă blocuri speciale ce pot fi folosite în conținut.
Editorul cu blocuri este des folosit și în pagini, deoarece permite crearea unui aranjament mai deosebit, flexibil, funcție de imaginația și priceperea fiecăruia, mai ales pentru prima pagină.
Pentru a începe faceți click în zona: Începe să scrii sau tastează „/” pentru a alege un bloc.
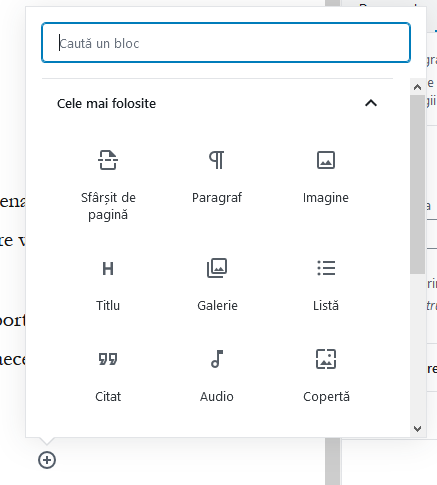
 Adăugăm un paragraf. Observați că implicit tipul blocului este unul de text. Automat apare și un meniu, ca în figura de mai jos:
Adăugăm un paragraf. Observați că implicit tipul blocului este unul de text. Automat apare și un meniu, ca în figura de mai jos:
 De asemena în partea dreaptă vor apărea mai multe funcționalități ce permit formatarea textului:
De asemena în partea dreaptă vor apărea mai multe funcționalități ce permit formatarea textului:
Adăugarea unui nou bloc se face accesând butonul + din partea de sus a ferestrei, sau enter și clic pe +.
Mai multe detalii despre lucrul cu blocuri în articolul: să cunoaștem editorul cu blocuri din WordPress.
Publică articol
Dacă ați introdus textul și imaginile dorite, ați selectat o categorie, ați pus etichetele și o imagine reprezentativă, practic ați creat un articol. Ultimul pas este publicarea lui.
Mult succes!













Comentarii recente