Divi este una din cele mai populare teme WordPress din lume și unul din cel mai bun constructor de pagini (page builder) WordPress.
La fel ca editorul cu blocuri Gutenberg, implicit instalat de WordPress, Divi este un editor cu blocuri constructor de pagini WordPress. Este ușor de utilizat și vine cu multe machete / șabloane pentru diferite tipuri de site-uri web. Diferit de un editor obișnuit Divi este totodată și temă WordPress. Producătorul său Elegant Themes oferind la pachet peste 160 de modele de layout și mai mult de 1200 de versiuni. Din acest punct de vedere Divi oferă cea mai bună ofertă preț – calitate de pe piață.
Vezi și: Ce este Beaver Builder?
Funcționalitățile Divi Builder
- Drag and Drop Building. Adăugați, ștergeți și mutați elemente direct din partea din față a site-ului web. Fără codare și fără opțiuni de confuzie.
- Editare vizuală adevărată. Paginile pot fi editate în timp real și astfel vedeți rezultatele instantaneu. Creați și personalizați paginile utilizând controale vizuale intuitive.
- Control CSS personalizat. Dezvoltatorii pot combina cu ușurință controalele vizuale ale designului Divi cu propriile CSS personalizate. Interfața Divi este simplă, dar nu limitată.
- Editare responsivă. Construirea de site-uri web responsive frumoase este ușoară. Divi este responsive din construcție și oferă, de asemenea, un control complet asupra aspectului site-ului web pe dispozitivele mobile.
- Foarte multe opțiuni de proiectare. Divi oferă zeci de elemente de pagină unice și mii de opțiuni de design. Oferă un control complet al designului, totul vizual și intuitiv.
- Editare text in linie. Doar faceți clic și începeți să tastați! Editarea paginii se poate face rapid și cu ușurință. Dacă lucrați pe partea din față veți vedea rezultatele imediat, pe măsură ce tastați textele.
- Salvați și gestionați design-urile. Salvați și gestionați modele nelimitate personalizate. Le veți putea reutiliza ușor pentru a construi pagini noi. Creați sisteme avansate de proiectare și eficientizați-vă fluxul de muncă.
- Elemente și stiluri globale. Gestionați întregul design al site-ului web utilizând elemente globale și setări de design pe tot site-ul web. Divi nu este doar un constructor de pagini, ci este un sistem de design de site-uri web.
- Anulare, reîncărcare și revizii. Divi funcționează ca o aplicație software modernă. Reveniți asupra unei versiuni anterioare, refaceți și călătoriți cu ușurință întreaga istorie de editare. Dacă faceți o greșeală, Divi are salvări.
De reținut despre Divi Builder
- Divi oferă sute de teme, sau variante ale acestora
- temele se încarcă ușor pe site și pot fi personalizate
- se pot amesteca mai multe designuri, de exemplu puteți folosi un design pentru prima pagină în timp ce pentru afișarea paginilor preluați designul dintr-o altă temă, din acest punct de vedere Divi este uluitor de flexibil
- puteți construi pagini, sau prezentări, de la zero și le puteți refolosi fie în același proiect, fie în alt proiect
- se pot salva elemente de design, doar o parte și refolosi în același site sau pe un altul
- Divi pune la dispoziție diverse module utile, dar puteți găsi gratuit sau contra cost și alte module construite special pentru Divi
Cum arată Divi Builder?
Divi Builder arată diferit funcție de editorul activ.
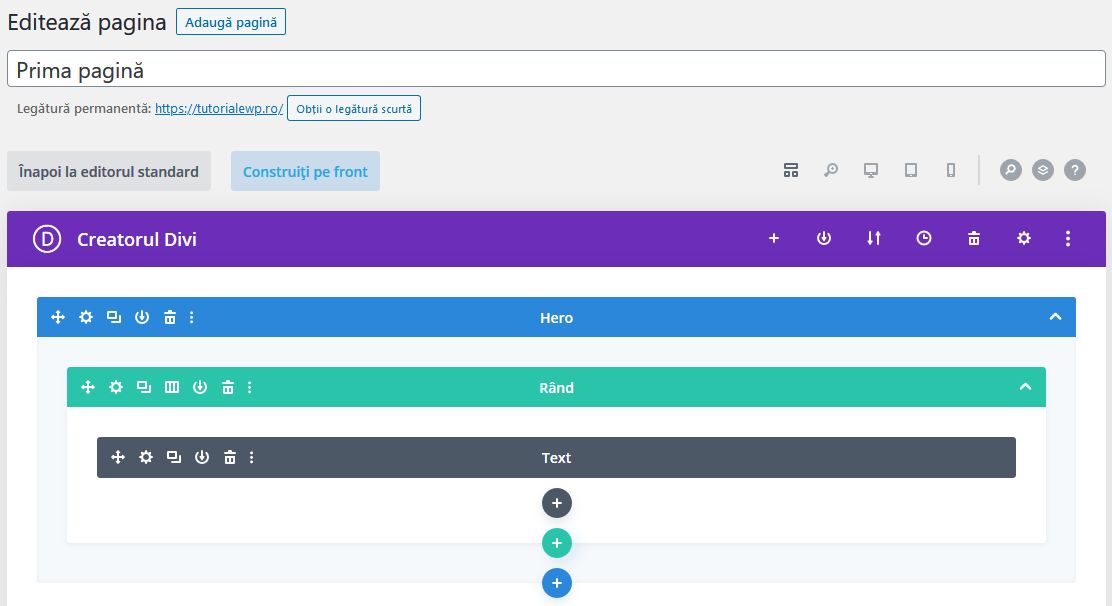
1. dacă este instalat editorul clasic, atunci când deschideți o pagină făcută cu divi veți vedea ceva asemănător:
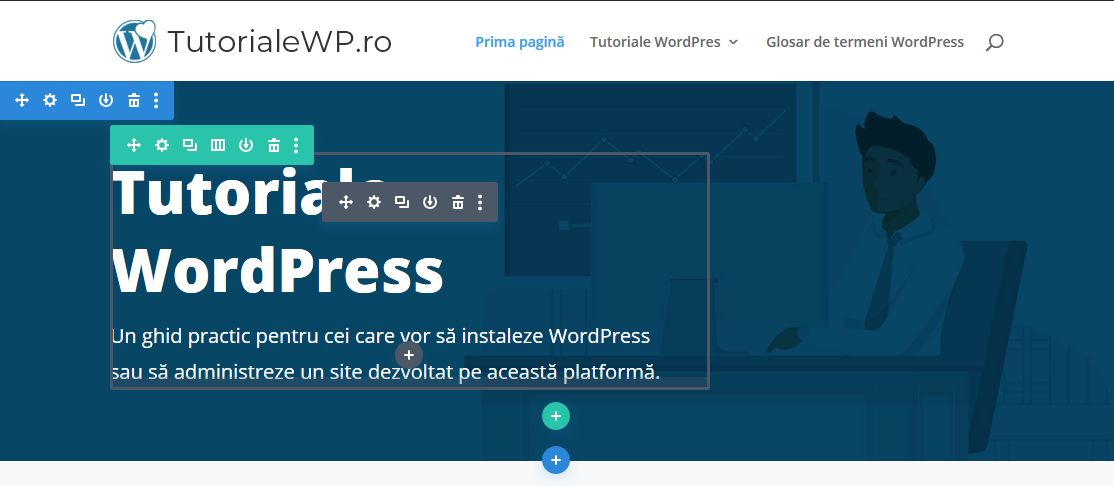
2. dacă aveți implicit editorul pe blocuri, sau deschideți Contruiți pe front, atunci interfața de construire va arăta astfel:
Este același lucru în două modalități de afișare și de editare. Acesta este marele beneficiu al constructorului de teme Divi!
Adăugarea de elemente cu Divi
Trei tipuri mari de elemente se pot adăuga:
1. Module divi
Modulele sunt elementele de bază și sunt multe. Instalând diverse pluginuri se mai pot adăuga noi și diversificate module de tip Divi.
2. Rânduri divi
Rândurile sunt acele elemente care ajută la organizarea pe orizontală a modulelor. În rânduri se inserează modulele. După cum vedeți și din imaginea de mai jos rândurile pot fi împărțite pe coloane:
3. Secțiuni divi
Secțiunile sunt zone de conținut în care se pot insera rânduri și module.
Cum se folosesc temele divi?
Puteți construi singuri o temă divi, folosid elementele de mai sus: secțiuni, rânduri și module, sau puteți importa o temă divi.
La adăugarea unei noi pagini alegeți să deschideți editorul divi:
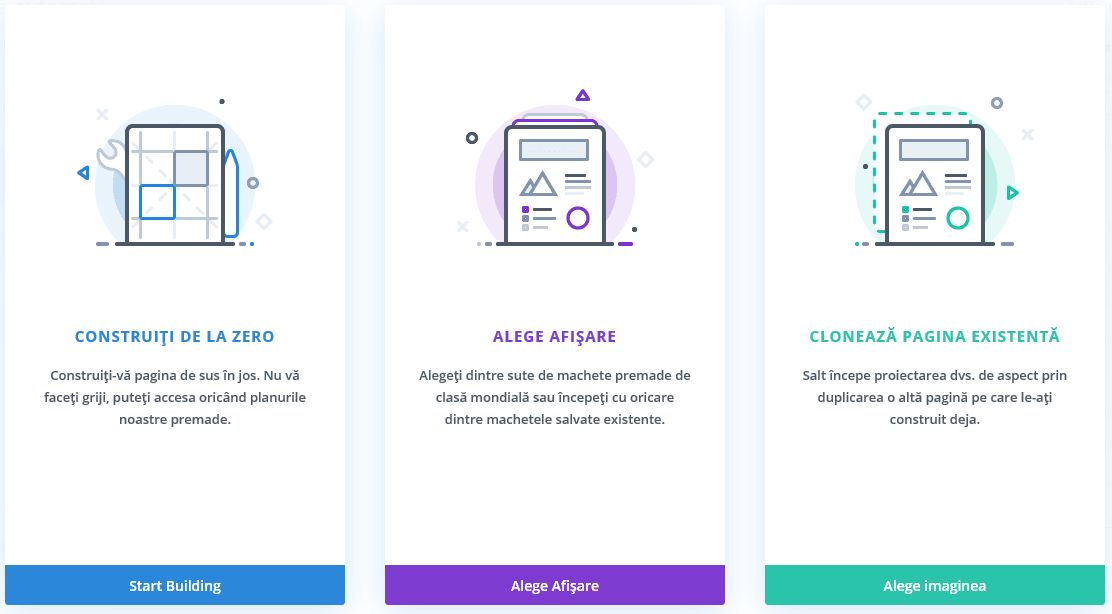
Se va deschide un meniu cu trei opțiuni:
1. Construiți de la zero: se va deschide o pagină goală în care veți putea adăuga secțiuni, rânduri și modue divi, pe care le puteți personaliza cum doriți.
2. Alege fișiere: se va deschide biblioteca de teme și pagini Divi.
3. Clonează pagina existentă: se va deschide o listă cu paginile existente din care veți putea prelua elementele de design.
Dacă alegeți opțiunea doi, cea prin care puteți importa elemente de design din biblioteca Divi, veți vedea lista de ma jos:
Puteți alege dintr-o mulțime de variante de design și introduce în site-ul pe care-l construiți. Ulterior puteți personaliza, modifica sau șterge dacă nu vă place.
Concluzii
Divi este o aplicație completă, special concepută pentru a construi un site web de la zero. Oferă un constructor de pagini și o bibliotecă uriașă cu variante de design de pagini, articole, formulare web, slidere, galerii foto și altele. Divi permite construirea întregului site la un nivel profesional fără cunoștințe de HTML, CSS sau PHP. Totul se face vizual, folosind mouseul pentru a trage și aranja module, rânduri și secțiuni.
Mult succes!
Dacă aveți probleme puteți să ne scrieți în formularul de mai jos.
Dacă v-a plăcut articolul, vă rugăm să-l faceți cunoscut pe facebook.











Bună,Nu pot edita un articol nou cu divi,nu îmi dau seama ce s_a întâmplat.Pot edita pagini sau articole mai vechi,dar nu pot scrie sau edita un articol nou.Nu reușesc să-i dau de capăt.Ultima dată am editat antetul cu divi.Ma puteți ajuta.Multumesc.