
de Marius Bradu | Module (plugins) |
Într-un articol anterior: Cum gestionez lista cu Toate articolele, am arătat cum se pot gestiona coloanele din Toate articolele (similar și cele din Toate paginile), fără ajutorul unui modul. În acest articol trecem la un nivel superior și vom folosi modulul Admin Columns pentru gestionarea acestor coloane.
Ce este modulul Admin Columns?
Admin Columns este un modul ce permite gestionarea și organizarea coloanelor din articole, pagini, utilizatori, comentarii și listele media din panoul de administrare a WordPress.
Există două variante: gratuită, o puteți descărca din biblioteca de module a WordPress-ului și profesională, pe care o găsiți pe site-ul producătorului.
Un video de rezentare de la producător (în limba engleză):
Instalarea modului Admin Columns
Admin Columns este un plugin (modul), așadar se instalează la fel ca oricare alt modul.
Pentru început trebuie să fiți autentificat în WordPress ca administrator, apoi din Module → Adaugă modul scrieți în câmpul de căutare numele modului: Admin Columns.

Click pe Instalează acum, apoi pe Activează. Modulul va fi vizibil și accesibil din meniul Setări.

Administrarea modulului Admin Columns
Fereastra de administrare a modulului are mai multe elemente.

Tabul Admin Columns
Este tabul principal. Din el se pot vedea coloanele existente. Acestea pot fi mutate mai sus sau mai jos, pot fi redenumite, pot fi șterse, pot fi modificate (ca lățime), sau li se pot adăuga altele.
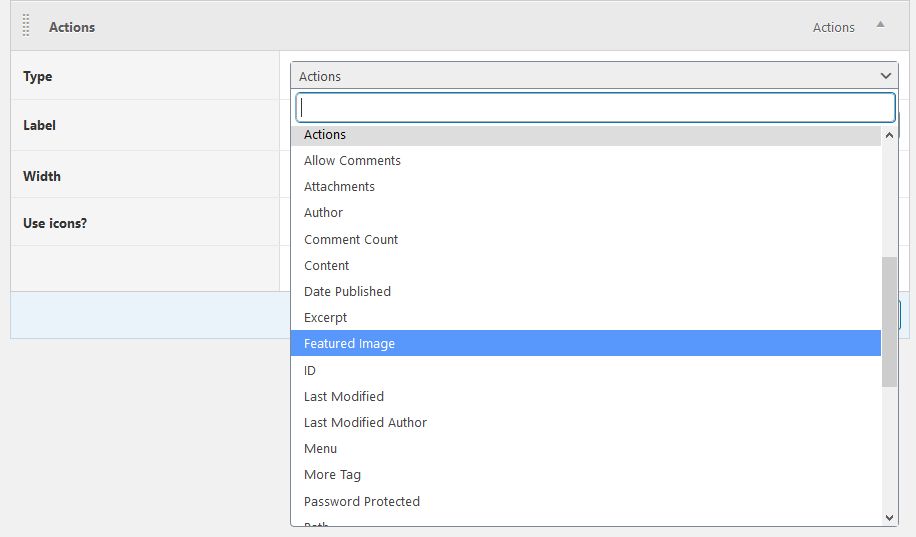
Dacă doriți să adăugați o nouă coloană, clic pe + Add Column:

Se pot adăuga mai multe tipuri de coloane:
- Default: titlu, autor, categorii, etichete, comentarii, dată la care se adaugă coloanele introduse de modulele instalate;
- Custom Fields: are un singur tip numit custom field și este reprezentat de acele câmpuri personalizate din administrarea unui articol sau pagini;
- Custom: sunt mult mai multe tipuri de informații altfel citibile doar în editarea articolului (cum ar fi numărul de pinguri la articol, timpul de citire, imaginea reprezentativă, numărul de cuvinte, shortlink și altele)
După ce se finalizează modificarea nu uitați să salvați!
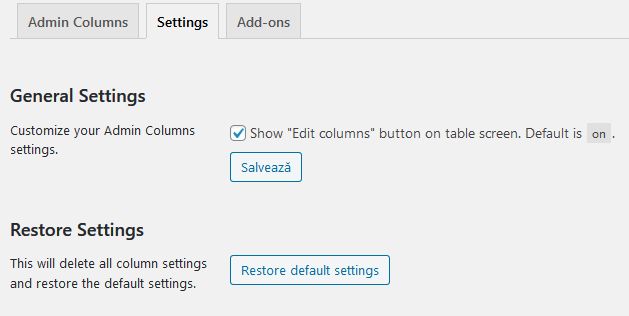
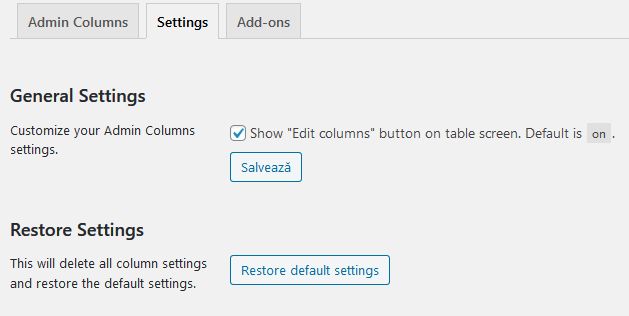
Tabul Setting
Sunt doar câteva setări posibile:

Customize your Admin Columns settings. Dacă este bifat, un icon de setări va apare în lista de articole. Este o scurtătură spre interfața de administrare a modulului.

Tabul Add-ons
Este o fereastră publicitară pentru modulul în varianta sa profesională. Merită să vedeți ce alte funcționalități aduce această variantă.
Exemplu de utilizare a modulului Admin Columns
Pentru exemplificare am ales o problemă simplă: să adaug o coloană cu imaginea reprezentativă. Astfel voi putea vedea rapid ce articole au imagine și ce articole nu au imagine reprezentativă.
Așadar:
1. deschid setările modulului și selectez Articole.

2. clic pe butonul: + Add Column
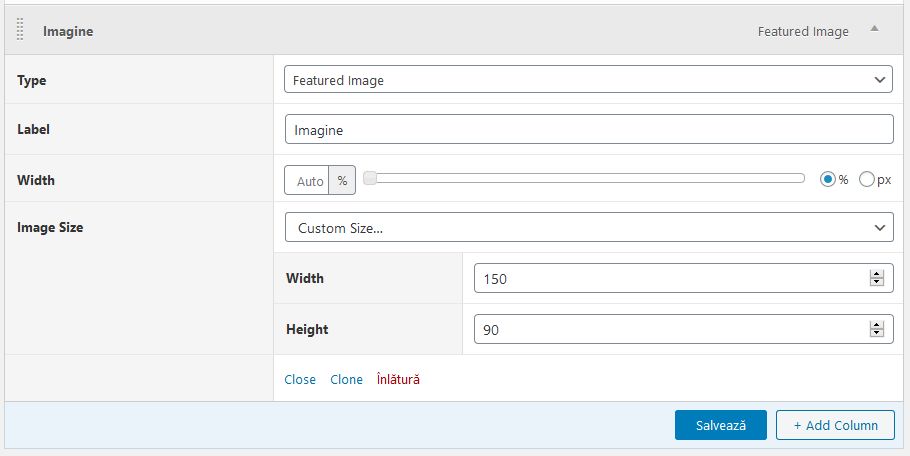
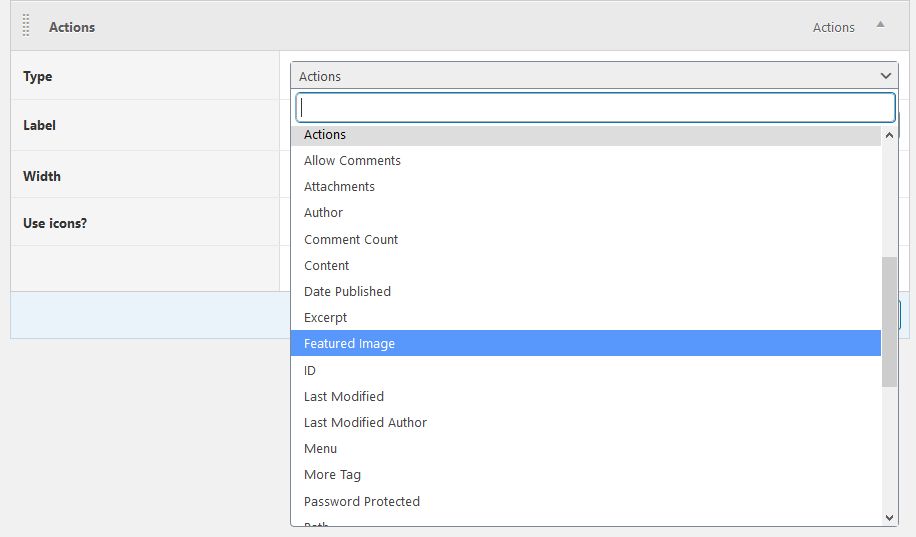
3. din meniul derulant selectez Featured image:

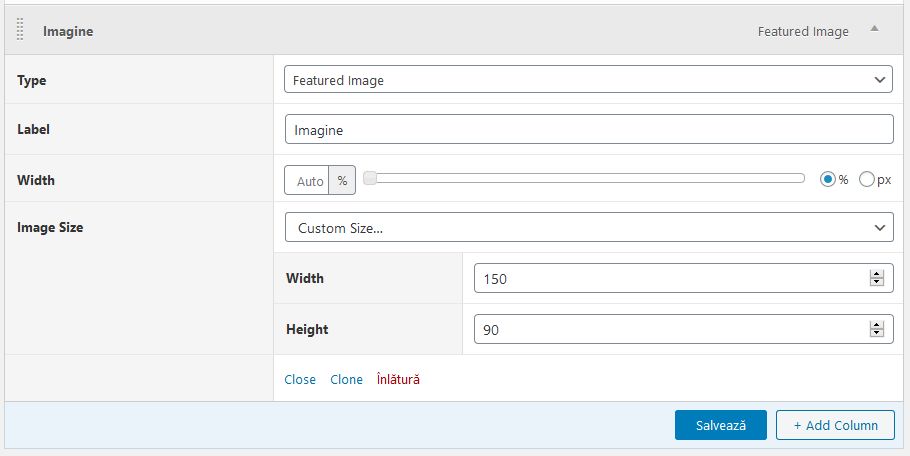
4. schimb numele coloanei din Featured image în Imagine și dimensiunile din 60 x 60 px, în 150 x 90 px:

5. salvez.
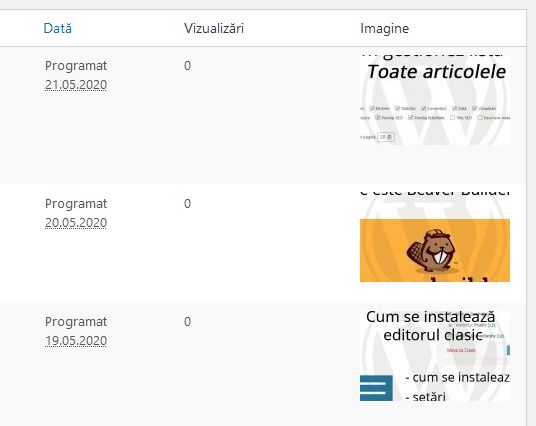
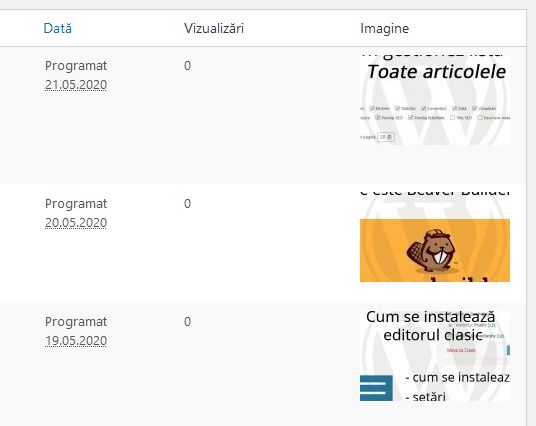
6. clic pe butonul view din partea de sus a ferestrei. Se va încărca lista de articole cu noua coloană:

Concluzii după instalare modulului Admin Columns pe WordPress
Administrarea coloanelor de informații din articole, pagini, comentarii și altele se poate face în două moduri:
- folosind setările implicite, vezi: Cum gestionez lista cu Toate articolele;
- folosind modulul Admin Columns.
Indiferent de metoda aleasă scopul trebuie să fie optimizarea infprmațiilor afișate și personalizarea lor conform cu cerințele de proiect.
Mult succes!

de Marius Bradu | Administrare WordPress |
În cazul unui blog, cu articole zilnice, sau a unui site mass-media, cu zeci de articole zilnice, modul de afișare a informațiilor în lista de articole poate fi de ajutor.
Informațiile implicite din lista Toate articolele
Implicit în această listă sunt oferite următoarele informații:

- Titlu: este titlul articolului, însoțit de un minimeniu ce apare atunci când treci cu mouseul peste el. La clic pe titlu se deschide fereastra de editare și modificare a articolului;
- Autor: numele autorului articolului. La clic pe el se vor afișa doar articolele scrise de autorul selectat, inclusiv ciornele sau articolele programate;
- Categorii: numele categoriei sau categoriilor în care a fost inclus articolul. La clic pe nume se vor afișa doar articolele incluse în categoria selectată;
- Etichete: lista cu etichetele asociate articolului. La clic pe una din etichete se vor afișa doar articolele ce au respectiva etichetă asociată;
- Comentarii (reprezentat printr-un icon de tip bulă): afișează numărul de comentarii al articolului. Din partea de sus se poate face și o reordonare a articolelor în funcție de numărul de comentarii. Dacă există comentarii la clic pe numărul indicat se va deschide o fereastră cu lista comentariilor, de unde acestea pot fi administrate (modificate, șterse, marcate ca spam, sau dezaprobate);
- Dată: arată fie data publicării, fie data ultimei modificări. Din partea de sus a coloanei se poate face o reordonare a articolelor în funcție de dată: crescător sau descrisecător. Implicit articolele sunt afișate în ordine descrescătoare (cele mai noi sunt primele afișate).
Cum putem modifica această listă?
Trebuie spus că implicit modificările ce se pot aduce listei sunt minimale. Se pot scoate coloane, se poate modifica numărul de articole afișate (implicit 20) și cam atât.
Chiar și așa, atunci când diverse pluginuri adaugă noi coloane, este bine să cunoaștem de unde putem gestiona ce anume se afișează. Acest lucru se poate face din partea de sus a paginii, butonul: Opțiuni ecran.

Inițial opțiunile vor arăta ca mai jos, dar, pe măsură ce se adaugă pluginuri, opțiunile pot diferi:

Dacă se adaugă modulele YOAST (un foarte bun modul de SEO), Jetpack (modul util în optimizări, SEO și altele), interfața se va schimba:

Pentru un și mai mare control asupra coloanelor din Toate articole se pot instala diverse module. Unul din cele mai bune este: Admin Columns. Dar despre acest modul în articolul: Cum putem gestiona coloanele din Toate articolele.

de Marius Bradu | Administrare WordPress |
Acest tutorial este unul scurt fiind destinat începătorilor. El răspunde unei cerințe simple, care apare de multe ori atunci când scriem un articol sau pagină. Așadar: cum se poate pune un link pe un cuvânt, mai multe, sau pe un text întreg, care să ducă la o altă pagină din site, sau de pe alt site? În plus vă voi arăta cum se modifică un link și cum se poate seta ca pagina țintă să se deschidă într-o altă fereastră (tab).
Cum se adaugă un link în WordPress
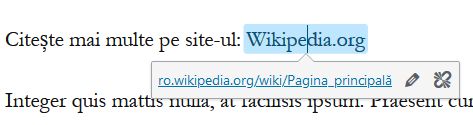
Să presupunem că am scris deja articolul și că pe textul Wikipedia.org vrem să punem un link către site-ul enciclopediei online Wikipedia.

Urmăm pașii:
1. cu mouseul selectăm Wikipedia.org

2. din meniul de sus facem clic pe butonul de link (arată ca o za de lanț):

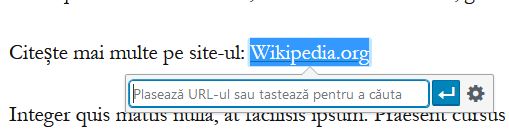
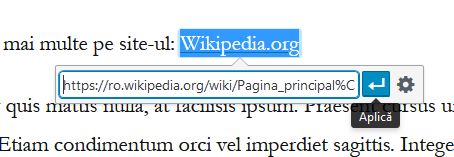
3. va apărea un mic formular în care putem scrie linkul (url-ul) spre pagina țintă (acolo unde se va ajunge la clic pe link)

4. după ce scriem, sau copiem, linkul dorit facem clic pe butonul Aplică (cel albastru ce simulează un Enter mic)

5. gata, asta a fost tot! Pe partea publică vom avea link pe acel cuvânt:

6. salvăm pagina
Cum se modifică un link în WordPress
Modificarea unui link în WordPress implică următorii pași:
1. se editează articolul dorit
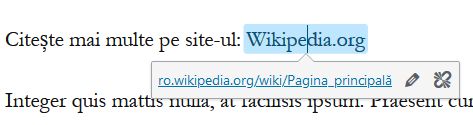
2. se face clic pe linkul ce va fi modificat:

3. se face clic pe butonul de editează (creionul)

4. va apărea meniul de la adăugarea linkului unde se introduce noul link:

5. clic pe butonul Aplică și gata.
6. salvăm pagina
Cum se șterge un link în WordPress
1. se deschide pagina (articolul) dorit
2. se face clic pe link și apoi clic pe butonul de ștergere (o za de lanț ruptă)

3. salvăm pagina
Opțiuni ale linkurilor în WordPress
Un link se poate deschide în aceeași fereastră (funcționalitate folosită dacă linkurile sunt în același site) sau în altă fereastră (funcționalitate folosită atunci când pagina deschisă este de pe un alt site).
Să vedem cum se face acest lucru:
1. se deschide articolul
2. se face clic pe link
3. se selectează butonul de editare (creionul)
4. se face clic pe butonul: Opțiuni legătură (o roată dințată)

5. se va deschide o fereastră ca în imaginea de mai jos:

6. elementele formularului sunt:
URL: este linkul spre pagina țintă
Text legătură: textul pe care am pus linkul (textul transformat în link)
Deschide legătura într-o filă nouă: dacă este bifată opțiunea atunci, la clic pe link, pagina țintă se va deschide într-un tab nou (filă nouă) sau fereastră nouă
Sau leagă-te la conținutul existent: opțiunea permite să faceți legături directe spre alte articole sau pagini din site. Aveți la dispoziție un formular de căutare și o listă cu ultimele articole și pagini adăugate în site.
La final clic pe Actualizează și gata.
7. salvăm pagina
Dacă întâmpinați probleme sau ceva este neclar, vă rugăm să ne scrieți folosind formularul de comentarii. Mulțumim!

de Marius Bradu | Module (plugins) |
Editorul clasic a fost până la versiunea 5.0 editorul implicit al WordPress-ului. După această versiune echipa WordPress a înlocuit editorul clasic cu editorul pe blocuri, numit și editorul Gutenberg. Totuși, pentru mulți utilizatori editorul clasic este suficient, mai ales în cazul site-urilor de știri, a blogurilor, dar și pentru magazinele online.
Editorul clasic este un modul oficial menținut de echipa WordPress care restabilește editorul WordPress („clasic”) anterior și ecranul „Editare post”. Permite utilizarea de module care extind ecranul respectiv, adăugarea unor căsuțe meta-stil vechi sau în orice alt mod depinde de editorul anterior.
Editorul clasic este un modul oficial pentru WordPress și va fi complet acceptat și întreținut până la cel puțin 2022, sau atât timp cât este necesar.
Classic Editor este un plugin (modul), așadar se instalează la fel ca oricare alt modul.
Pentru început trebuie să fiți autentificat în WordPress ca administrator, apoi din Module → Adaugă modul scrieți în câmpul de căutare numele modului: Classic Editor.

Click pe Instalează acum, apoi pe Activează. Modulul va fi vizibil și accesibil din meniul Setări -> Scriere. Modulul adaugă două nou opțiuni:
- Editor implicit pentru toți utilizatorii: cu opținile Editor clasic și Editor blocuri
- Permite utilizatorilor să comute editorii: cu opțiunile Da și Nu

Opțiunea de comutare între cele două tipuri de editoare se regăsește și în Profilul utilizatorului.

Cum putem alege între cele două editoare
După instalarea editorului clasic orice nou articol creat va fi deschis cu acest editor. Pentru a putea totuși avea o mai mare flexibilitate selectați Da la „Permite utilizatorilor să comute editorii”.

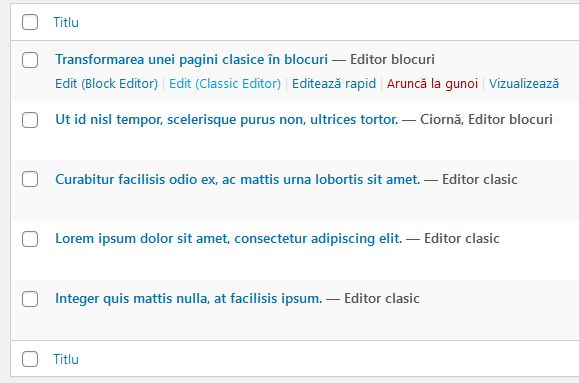
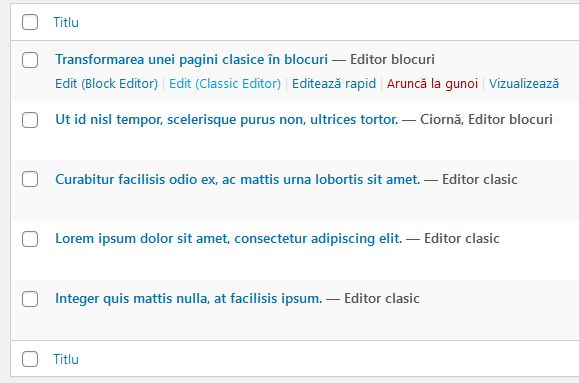
Astfel, se modifică submeniul local din interfața de de modificare și adăugare a articolelor:

În acest fel puteți edita pagini și articolee în ambele tipuri de editoare.
Pentru a creea o pagină nouă în editorul de blocuri, având instalat editorul clasic trebuie să procedați în felul următor:
- adăugați o pagină
- din meniul din dreapta selectați opțiunea: „Stabilește imaginea reprezentativă”

Automat editorul se va schimba:

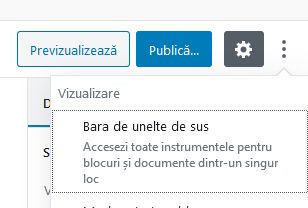
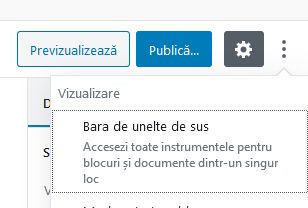
Este valabilă și reciproca. Dacă sunteți în editorul de blocuri puteți trece la cel clasic din butonul de mai multe (trei puncte verticale) din partea sus-dreapta a paginii, de unde selectați: „Comută la editorul clasic”.


Atenție! comutarea de la editorul blocuri la cel clasic într-o pagină complexă construită cu editorul cu blocuri poate duce la pierderea setărilor.
Vezi și: Transformarea unei pagini clasice în blocuri Gutenberg

de Marius Bradu | Administrare WordPress |
Piesele (widget-urile) WordPress adaugă conținut și funcții în bara laterală (sidebar). Exemple de piese care vin implicit cu WordPress: pentru categorii, nor de etichete, căutare și altele. Pluginurile vor adăuga adesea propriile lor widget-uri.
Piesele au fost inițial concepute pentru a oferi un mod simplu și ușor de utilizat pentru utilizator în proiectarea și controlul structurii temelor WordPress, care sunt acum disponibile ca piese.
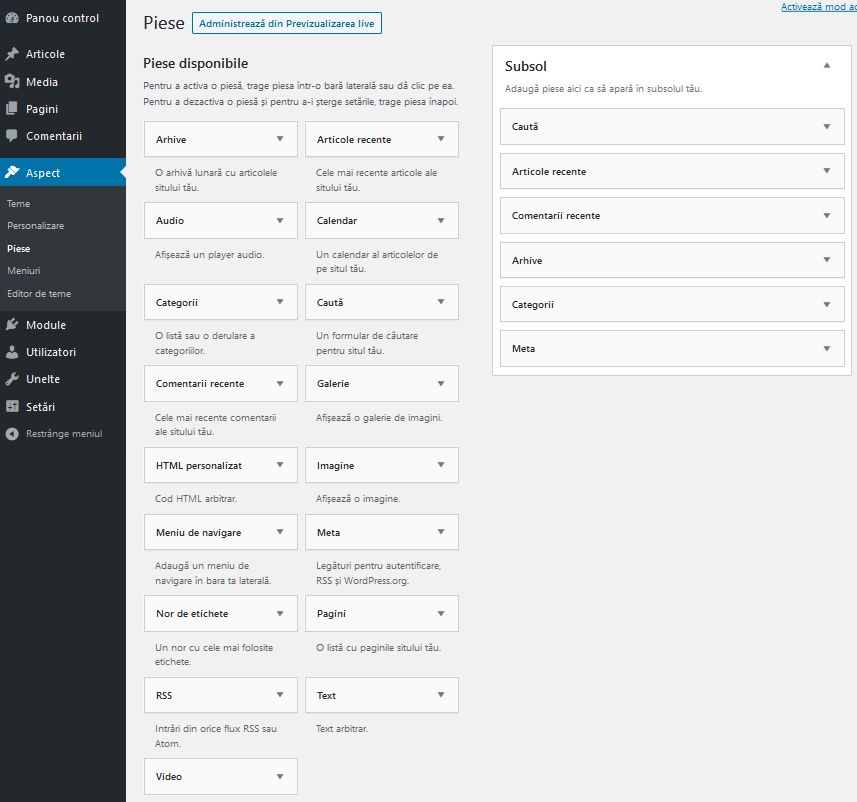
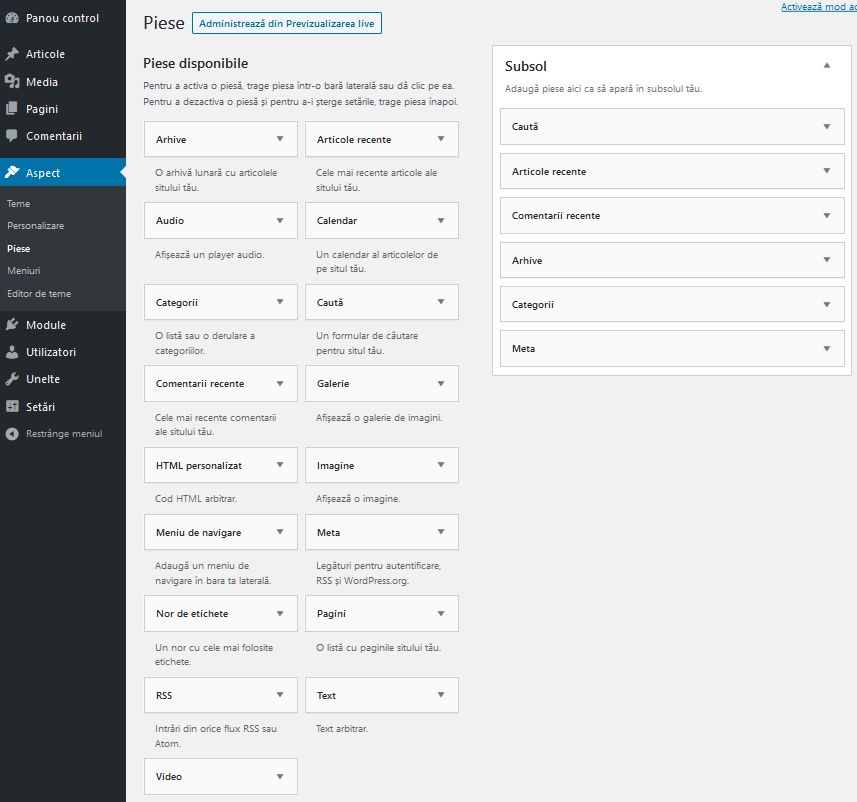
Piesele nu necesită experiență de cod sau expertiză în domeniu. Acestea pot fi adăugate, eliminate și reorganizate pe personalizatorul temelor, accesibil de aici Aspect > Piese în ecranele de administrare WordPress.
Lista widgeturilor (pieselor) implicit instalate pe WordPress:

Arhive – afișează arhiva articolelor sub formă de listă cu numele lunilor și anilor.
- Titlu – textul care apare în partea de sus a arhivei.
- Afișare ca listă – în cazul în care este bifată, această opțiune face ca arhivele să fie afișate sub formă drop-down (la click pe listă se derulează arhiva în jos).
- Afișare contor articole – în cazul în care bifată, această opțiune afișează numărul de posturi pentru fiecare perioadă de arhivă (luna din an).

Calendar – afișează un calendar a lunii curente. Datele apar link-uri în cazul în care există posturi pentru acea zi.
- Titlu – textul care apare deasupra calendarului

Categorii – afișează o listă de categorii ca link-uri la acestea.
- Titlu – textul care apare deasupra listei de categorii.
- Afișează ca listă – în cazul în care bifată, această opțiune afișează categoriile sub formă drop-down (la click pe listă se derulează în jos).
- Afișare contor articole – în cazul în care bifată, această opțiune afișează numărul de articole din fiecare categorie.
- Afișează ierarhic – dacă este bifată, arată relațiile părinte / copil într-un mod indentat.

Meniul de navigare – afișează un meniu, creat în secțiunea de Meniuri, sub formă de listă.
- Titlu – textul care apare deasupra meniului
- Selectează meniu – selectați meniul dorit

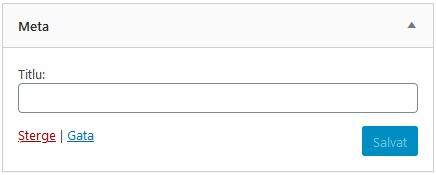
Meta – afișează link-uri către funcții WordPress, cum ar fi administrare site, autentificare / deautentificare / Rss-uri, pagina WordPress.org.
- Titlu – textul care apare deasupra listei de link-uri meta.

Exemplu:

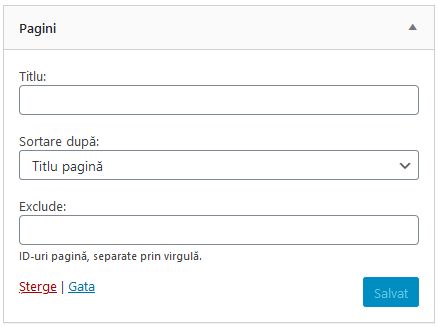
Pagini – afișează o listă de link-uri spre fiecare pagină.
- Titlu – textul care apare desupra listei de pagini.
- Sortare după – stabilește ordinea de sortare din lista de pagini. Se poate alege din următoarele variante: titlul pagină, ordine pagini sau ID pagină.
- Exclude (ID-uri de pagini separate prin virgulă) – introduceți ID-ul paginilor separate de virgulă pentru a exclude o pagină sau mai multe din listă.

Comentarii recente – afișează o listă cu cele mai recente comentarii aprobate.
- Titlu – textul care apare deasupra listei de comentarii recente.
- Câte comentarii să fie afișate: (5 este numărul implicit, cel mult 15); introduceți numărul de comentarii pentru a fi afișate.

Articole recente – afișează o listă cu cele mai recente articole.
- Titlu – textul care apare deasupra lista de articole recente.
- Numărul de posturi afișate: (implicit sunt 5, cel mult 15) – introduceți numărul articole ce vor fi afișate.
- Afișează dată articol? – dacă opțiunea este bifată, se va afișa data la care articolul a fost publicat.

RSS – afișează o listă de articole preluate dintr-un RSS Feed, sau Atom. Se pot adăuga mai multe astfel de widgeturi.
- Introdu aici adresa fluxului RSS – introduceți o adresă URL a unui flux RSS, de exemplu, http://wordpress.org/development/feed/
- Pune un titlu pentru flux (opțional) – introduceți o descriere care apare deasupra listei de articole preluate din fluxul RSS.
- Câte elemente să fie afișate? – introduceți numărul de elemente ce vor fi afișate din fluxul RSS dorit.
- Afișează descriere scurtă? – dacă este bifată, opțiunea va afișa descrierea elementelor din flux (dacă aceastea există).
- Afișează autorul? – dacă este bifată, opțiunea va afișa autorul elementului din fluxul afișat (dacă este disponibil).
- Afișează data? – afișează data la care a fost creat elementul, dacă este disponibilă.

Caută – afișează o casetă de căutare în site. Un buton submit este, de asemenea, furnizat.
- Titlu – textul care apare pe caseta Căutare.

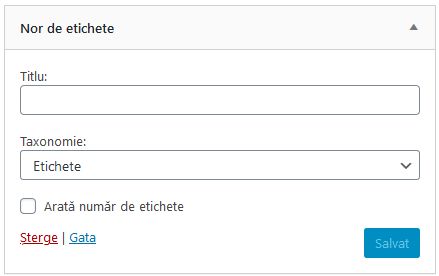
Nor etichete (tag cloud) – afișează cele mai utilizate 45 de etichete (tag-uri) din site intr-un nor de etichete.
- Titlu – textul care apare peste spațiul tag-urilor.
- Clasificare – selectați taxonomia elementului dorit: etichete, categorii, picture tag, galerii și altele, generate de pluginurile instalate.

Text – folosit pentru a introduce text formatat cu imagini sau fără. Pot fi adăugate instanțe multiple ale acestui widget.
- Titlu – textul care apare deasupra casetei de text
- Conținut – zona în care se poate introduce textul formatat
- Adaugă automat paragrafe – dacă opțiunea este bifată se vor adăuga automat paragrafe pentru a încheia fiecare bloc de text într-un tag HTML de tip paragraf (recomandat pentru text).

HTML personalizat – se poate introduce cod HTML, util pentru introducerea de coduri Java Script, pentru bannere, reclame sau altele
- Titlu – textul care apare deasupra casetei
- Conținut – zona în care se introduce codul

Audio – afișează un player audio.
- Titlu – textul care apare deasupra casetei
- Adaugă audio – buton care deschide Biblioteca media, de unde se poate selecta un fișier audio sau se poate încărca unul nou

Imagine – afișează o imagine.
- Titlu – textul care apare deasupra casetei
- Adaugă imagine – buton care deschide Biblioteca media, de unde se poate selecta o imagine sau se poate încărca una nouă

Galerie – afișează o galerie de imagini.
- Titlu – textul care apare deasupra casetei
- Adaugă imagini – buton care deschide Biblioteca media, de unde se pot selecta mai multe imagini sau se pot încărca altele

Video – afișează un video din biblioteca media sau de pe YouTube, Vimeo sau de la un alt furnizor.
- Titlu – textul care apare deasupra casetei
- Adaugă video – buton care deschide Biblioteca media, de unde se poate selecta un video sau se poate încărca unul sau se poate pune url-ul spre un video de pe YouTube, Vimeo sau alt furnizor

În afara acestor piese implicite temele pot adăuga și ele alte piese. La fel unele pluginuri adaugă piese noi. De asemenea există pluginuri speciale care adaugă piese noi sau modifică piese existente.





























































Comentarii recente