În WordPress articolele se grupează pe pagini. Între pagini se poate trece (naviga) fie prin butoane de înainte și înapoi, fie printr-un meniu specific, numit navigator, cu cifre ce semnifică numărul paginii, cu săgeți pentru a trece de la o pagină la alta și cu butoane ce permit ajungerea rapidă la ultima pagină, respectiv la prima.
Fiecare temă instalată și activată aduce un alt stil de navigator. Câteva exemple:
Aceste navigatoare pot fi foarte puțin modificate.
Instalarea modulului WP-PageNavi
WP-PageNavi este un modil ce permite înlocuirea sistemului implicit de navigare, repet: specific fiecărei teme, cu unul personalizabil.
Pentru instalare accesați din meniul din stânga: Module -> Adaugă modul. Apoi introduceți în formularul de căutare: WP-PageNavi.
Clic pe Instalează acum apoi pe Activează. Modulul se va regăsi în Setări -> PageNavi.
Setarea modulului PageNavi
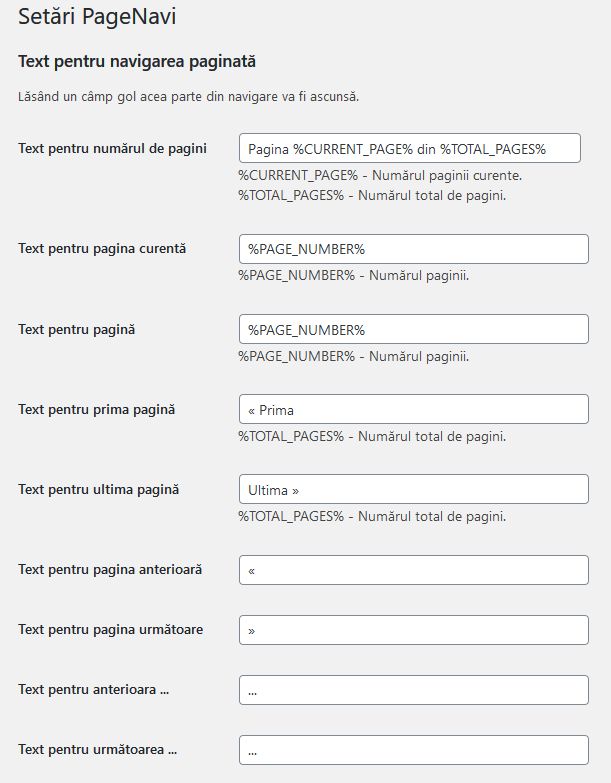
Setarea modulului are două părți. În prima se setează aspectul textelor, în a doua culoarea.
După cum vedeți modulul este localizat în limba română. Puteți schimba textele și săgețile după cum credeți că este mai bine și mai potrivit site-ului.
Fișierul pagenavi-css.css conține câte clase (CSS) ce vin implicit cu modulul. Puteți să renunțați la ele și fie să definiți altele (necesită cunoștințe de CSS), fie să le lăsați pe cele implicite temei active.
Dacă vrei să configurezi stilul CSS pentru WP-PageNavi, poți copia fișierul pagenavi-css.css din directorul modulului în directorul temei tale și să-ți faci apoi modificările acolo.
Restul setărilor sunt destul de evidente. Modificați-salvați-modificați-salvați până ajungeți la rezultatul dorit.
Înlocuirea vechii navigări cu cea nouă
Dacă instalarea și setarea modulului sunt vizuale și nu necesită cunoștințe de HTML sau CSS (bine un pic de CSS nu strică să știți), înlocuirea codului existent cu cel nou este un pic mai complicată, dar, cu răbdare și atenție se poate realiza și fără cunoștințe avansate.
1. dacă aveți o temă simplă în care navigarea se face cu ← Articole mai vechi | Articole mai noi → atunci căutați în fișiere (index.php, archive.php, dar pot și altele), apelurile: next_posts_link() și previous_posts_link() și să le înlocuiți cu:
<?php wp_pagenavi(); ?>
În alte teme căutați după: the_posts_pagination(); și înlocuiți cu codul de mai sus. Pot fi diverse variante așa că aveți nevoie de un pic de răbdare și tenacitate.
2. dacă aveți teme ce permit împărțirea paginilor în mai multe pagini, atunci căutați în page.php codul: wp_link_pages( ... ) și înlocuiți-l cu:
<?php wp_pagenavi( array( 'type' => 'multipart' ) ); ?>
3. pentru avansați există posibilitatea de a schimba numele claselor css de pe elementele de navigare. Filtrele folosite sunt:
wp_pagenavi_class_pageswp_pagenavi_class_firstwp_pagenavi_class_previouspostslinkwp_pagenavi_class_extendwp_pagenavi_class_smallerwp_pagenavi_class_pagewp_pagenavi_class_currentwp_pagenavi_class_largerwp_pagenavi_class_nextpostslinkwp_pagenavi_class_last
și pot fi folosite ca mai jos din functions.php.
// Simple Usage - 1 callback per filter
add_filter('wp_pagenavi_class_previouspostslink', 'theme_pagination_previouspostslink_class');
add_filter('wp_pagenavi_class_nextpostslink', 'theme_pagination_nextpostslink_class');
add_filter('wp_pagenavi_class_page', 'theme_pagination_page_class');
function theme_pagination_previouspostslink_class($class_name) {
return 'pagination__control-link pagination__control-link--previous';
}
function theme_pagination_nextpostslink_class($class_name) {
return 'pagination__control-link pagination__control-link--next';
}
function theme_pagination_page_class($class_name) {
return 'pagination__current-page';
}
// More Concise Usage - 1 callback for all filters
add_filter('wp_pagenavi_class_previouspostslink', 'theme_pagination_class');
add_filter('wp_pagenavi_class_nextpostslink', 'theme_pagination_class');
add_filter('wp_pagenavi_class_page', 'theme_pagination_class');
function theme_pagination_class($class_name) {
switch($class_name) {
case 'previouspostslink':
$class_name = 'pagination__control-link pagination__control-link--previous';
break;
case 'nextpostslink':
$class_name = 'pagination__control-link pagination__control-link--next';
break;
case 'page':
$class_name = 'pagination__current'
break;
}
return $class_name;
}
Succes!
Dacă aveți probleme puteți să ne scrieți în formularul de mai jos.
Dacă v-a plăcut articolul, vă rugăm să-l faceți cunoscut pe facebook.












Comentarii recente