Personalizarea formularului de logare aduce un plus de calitate site-ului dvs. Această personalizare poate include schimbarea imaginii din fundal, a logo-ului implicit WordPress cu cel al site-ului, schimbarea culorilor, ba chiar și a mesajelor. Modificările pot fi făcute folosind diverse metode sau se poate utiliza un modul. Dintre diversele module ce vă pot ajuta în personalizarea formularului de logare l-am ales pe Custom Login Page Customizer de la WPBrigade.
Descrierea modulului
Modulul Custom Login Page Customizer are o mulțime de câmpuri de personalizare pentru a schimba aspectul paginii de conectare, logare, a WordPress-ului. Prin intermediu lui se poate modifica aspectul paginii de autentificare complet respectiv se pot modifica mesajele de eroare la conectare, de uitare a parolei sau de înregistrare.
Modulul are o versiune gratuită și mai multe profesionale. Costurile sunt destul de ridicate.
Versiunea Pro aduce în plus:
- Social Login
- Login Widget
- Login Redirects
- Limit Login Attempts
- Hide Login
- Auto Login
Instalarea și activarea modulului
1. Te autentifici ca administrator pe site
2. Caută în meniul din stânga Module sau Plugins (dacă site-ul este setat în engleză), de acolo accesează Adaugă Modul (Add Plugin).
3. În câmpul de căutare scrie: Custom Login Page Customizer
4. Instalează apoi activează
5. După activare nodulul poate fi vizibil în meniul din stânga, ca mai jos:
Setarea modulului
După instalare, la prima accesare a meniului Setting veți fi întrebați dacă doriți să trimiteți informații producătorului sau nu:
Din următoarea fereastră veți putea seta câteva caracteristici ale formularului de logare:
Opțiunile sunt destul de clare.
Personalizarea formularului de logare
Chiar și în varianta sa gratuită modulul are o mulțime de opțiuni de personalizare. Le voi prezenta pe cele principale:
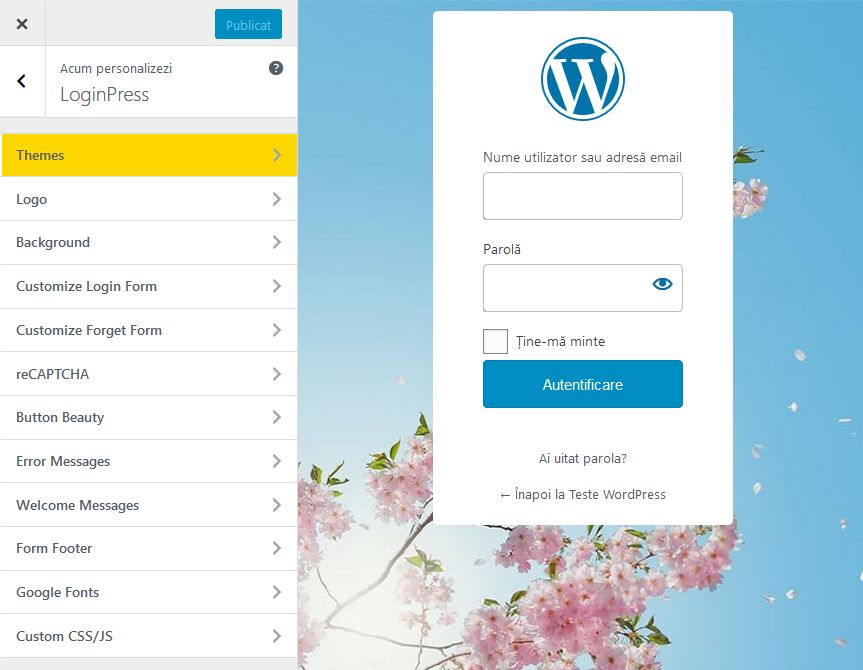
Personalizarea se face vizual și la prima deschidere arată ca mai jos:
Din meniul principal se poate schimba: logo, fundalul, câmpurile formularului, culorile și mesajele de eroare.
1. Personalizarea logo-ului
O primă opțiune este ascunderea logoului. După care avem: încărcarea unui logo nou, dimensionarea lui, respectic setarea spațiunui de sub logo. Logoul poate fi urcat pe server sau poate fi încărcat dintr-o sursă externă.
2. Personalizarea fundalului
la fel ca la logo puteți ascunde backgroundul sau puteți să-l schimbați cu o imagine sau un video. Dacă alegeți să nu aveți o imagine sau video ca background, puteți seta culoarea.
Puteți alege fundalul dintr-o mică biblioteacă de imagini pusă la dispoziție de producător sau puteți alege o altă imagine de pe calculator sau dintr-o sursă externă.
3. Personalizarea formularului de logare
Personalizarea formularului are mai multe opțiuni:
Customize Login Form: puteți schimba dimensiunile formularului și forma lui.
Customize Forget Form: schimbă imaginea de fundal a miniformularului ce apare atunci când faceți clic pe: Ați uitat parola?
reCAPTCHA: adaugă formularului un câmp captcha. Disponibil doar în versiunea Pro.
Button Beauty: modificați și personalizați butonul de autentificare, font, text, culoare, dimensiuni.
Error Messages: puteți schimba și personaliza mesajele de eroare.
Welcome Messages: personalizați mesajele de întâmpinare.
Form Footer: personalizați textele din partea de jos a formularului și a paginii de autentificare. Puteți dezactiva aceste texte.
Google Fonts: vă permite să alegeți fonturi google. Doar în versiunea Pro.
Custom CSS/JS: pentru avansați, se pot schimba stiluri, se pot adăuga diverse alte îmbunătățiri folosind CSS și Java Script.
4. Alte opțiuni, doar în Pro
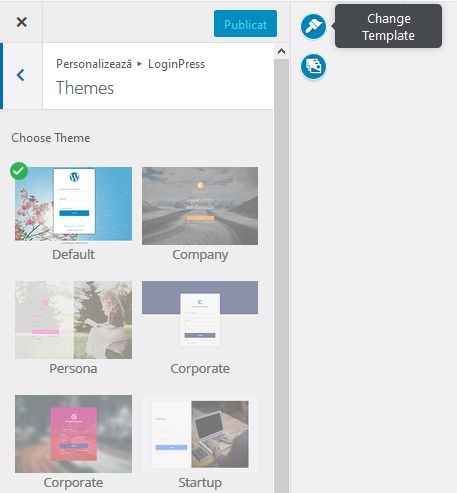
Versiunea Pro permite schimbarea template-ului de afișare a formularului de autentificare.
Exemplu:
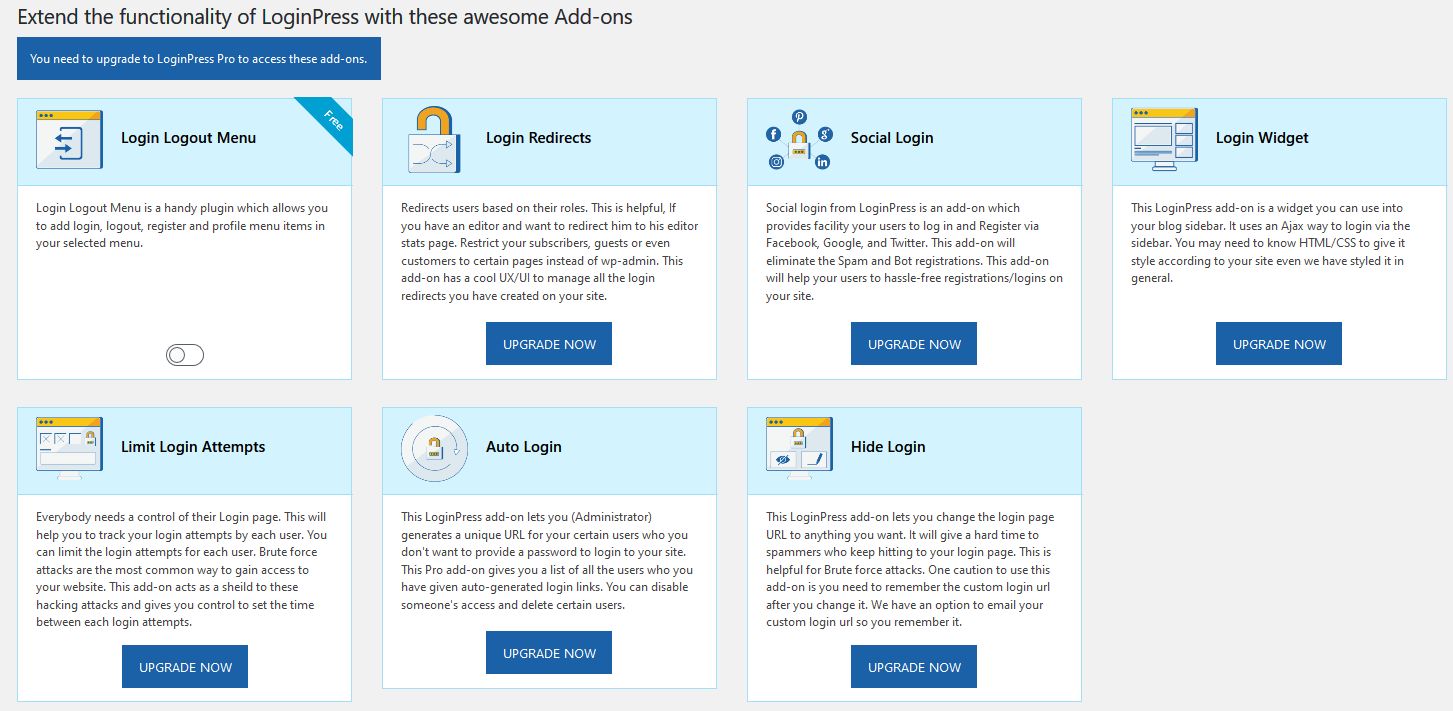
5. Add-ons
Sunt disponibile mai multe opțiuni suplimentare, majoritatea doar în versiunea Pro:
Dacă activați prima opțiune, veți putea pune în meniu butoane de login / logout. În fereastra de setare a meniurilor, coloana de obiecte, va apărea caseta cu opțiuni de logare:
Așa vor apărea în meniu:
respectiv:
Mult succes!


















Comentarii recente